Qu’est-ce qu’un site web éco-responsable ?
Définition de l’éco-conception
L’éco-conception est une approche intégrant les aspects environnementaux lors de la conception et le développement d’un produit ou d’un service, et ceci pour toutes les phases de son cycle de vie.
Définition tirée de la norme ISO 14006:2020
Ce n’est pas très original de commencer cet article ainsi, je l’avoue, et tu aurais sûrement pu trouver à peu près la même réponse sur Wikipédia… néanmoins, je trouvais important de poser une définition commune du terme « éco-conception » pour la suite.
J’en profite pour te faire remarquer une limite de cette norme, qui contient des directives basées sur un processus d’amélioration continue : elle ne définit pas de standard ni de niveau d’exigence. Pour commercialiser un bien éco-conçu et communiquer dessus, il faut simplement que l’entreprise puisse justifier d’avoir mis en place une démarche d’éco-conception autour de ce bien. Les labels et les certifications, quant à eux, permettent de juger de l’efficacité de l’approche de façon quantitative.
Avant de plonger dans le dur, il serait peut-être bon de préciser aussi ce qu’est le cycle de vie d’un produit.
Cycle de vie d’un produit
Le cycle de vie d’un produit décrit l’ensemble de toutes les phases par lesquelles va passer un produit. On va commencer par voir ce qu’est le cycle de vie d’un produit physique.
En général, on décompose le cycle de vie d’un produit en 6 étapes :
- L’extraction des matières premières
- La fabrication
- Le transport
- La distribution
- L’utilisation
- La fin de vie et/ou la valorisation
Comme je suis fan de cyclisme, je vais prendre l’exemple d’un vélo pour t’illustrer ceci – mais tu peux prendre n’importe quel objet de la vie quotidienne à la place -.
Dans le cas d’un vélo donc, voici quelques questions que on pourrait se poser en terme d’éco-conception :
- Comment sont extraits les métaux nécessaires à la fabrication du cadre et des principaux composants (dans quelles conditions, quels besoins en énergie…) ? Comment sera transporté ce vélo jusqu’à l’utilisateur final (carton, mousses…) ?
- Comment sont assemblés ces composants ? Quel type de peinture est utilisé ? Où sont rejetés les pollutions créées lors de la fabrication ?
- Quel moyen de locomotion est utilisé pour acheminer ce vélo ?
- Où va-t-on acheter ce vélo ? Comment le magasin gère-t-il ses déchets ? Quelle est sa consommation d’énergie et d’où provient cette énergie ?
- De quoi a-t-on besoin pour entretenir régulièrement ce vélo ? Puis-je trouver facilement des pièces de rechange ? Quels éléments devront être changés et après combien de temps ?
- L’entreprise reprend-elle le vélo lorsqu’il ne sera plus utilisé ? Les composants sont-ils recyclables dans des points de collecte standard ?
Ce ne sont que quelques exemples, mais cela permet de te faire comprendre assez rapidement ce qu’est l’eco-conception d’un produit physique.
Mais par contre, comment faire avec un site internet ? On se rend rapidement compte qu’on ne peut pas vraiment faire un copier-coller des mêmes étapes.
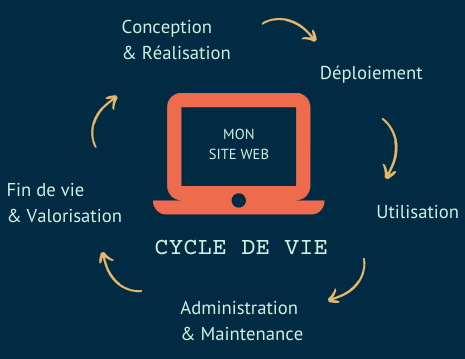
Cycle de vie d’un site internet
Le cycle de vie d’un produit virtuel est un peu plus complexe à appréhender car on n’est pas habitué à réfléchir sur ce type de produit. Un produit virtuel, en réalité, il n’est pas si virtuel que cela…
Voici les 5 grandes étapes du cycle de vie d’un site web :
- La conception et la réalisation
- Le déploiement
- L’utilisation
- La maintenance et l’administration
- La fin de vie et la valorisation

Bon, ok, cela ne t’aide pas forcément beaucoup plus à voir par où on pourrait commencer pour réduire l’empreinte environnementale d’un site web. Et c’est normal : il nous est vraiment difficile d’imaginer la partie physique des produits virtuels.
Voici une liste de questions (non-exhaustive) qu’on peut se poser tout au long de l’analyse du cycle de vie d’un site internet :
- Le code du site internet suit-il les standards d’eco-conception ? La structure et le design du site sont-ils optimisés ?
- Sur quels serveurs tourne le site internet ? Comment sont-ils alimentés ?
- Sur quel terminal le visiteur regarde-t-il le contenu du site internet (matériel neuf, d’occasion, étant renouvellé tous les deux ans…) ?
- Les opérations de maintenance sont-elles énergivores ? Le code est-il facilement modifiable ?
- Est-il possible de réutiliser une partie du code en cas de refonte du site ? Le site est-il supprimé une fois qu’il n’est plus utilisé ?
Tu vois mieux maintenant ? Si c’est un peu plus clair, passons à son éco-conception !
Les trois grands principes d’un site éco-responsable
En tant que concepteur d’un site internet, tu ne vas pas pouvoir avoir un impact sur tout. Par exemple, impossible d’imposer au visiteur qui naviguent sur un site internet d’utiliser du matériel reconditionné.
Par contre, il t’est possible de maîtriser l’impact de certaines étapes du cycle de vie de ce site internet. Pour ma part, j’aime bien m’appuyer les trois axes ci-dessous pour travailler l’éco-conception des sites que je développe.
Un site éco-responsable est simple
Avant même d’écrire la première ligne de code, il est primordial de penser à la structure du site web que tu vas concevoir.
On souhaite souvent mettre beaucoup d’informations sur son site internet. Beaucoup trop d’informations. C’est normal, c’est un peu notre bébé, on veut présenter au maximum tout ce qu’on fait dans les moindres détails par peur de perdre des clients si on ne leur explique pas tout. Mais en réalité, c’est l’inverse qui se produit : on noie nos prospects sous un flot d’informations.
Quand on dit qu’un site éco-conçu est simple, c’est surtout que c’est un site orienté utilisateur. Que va chercher le visiteur qui ouvrira ta page ? Car le site internet, en vrai, il est pour lui, pas pour toi ! Il faut donc prendre en compte ses désirs.
Il va être donc super important de placer l’information de façon à ce que ton visiteur trouve ce qui l’intéresse rapidement. Pourquoi faire 15 pages si ton activité peut s’expliquer en 3 ? Pourquoi délayer l’information en trois paragraphes si cela peut tenir dans un seul ? Moins de pages, cela signifie une empreinte environnementale moins importante.
Et disons que ton site soit très très complet et tu aies vingt pages. Le visiteur va chercher la page qui l’intéresse, et va donc sûrement passer par trois ou quatre autres avant de trouver toutes les informations dont il a besoin. À chaque chargement de page, il y a des allers-retours avec le serveur. Pour faire simple, tu peux te dire que dire que son PC demande au datacenter de voir la nouvelle page, et que le serveur (situé parfois à des milliers de kilomètres de chez toi) lui renvoie ensuite cette page (en plusieurs paquets) : ceci a un fort impact environnemental également.

Un site éco-responsable est léger
On va faire un parallèle. Imagine que chaque page de ton site est un colis, et que chaque élément de ton site (texte, image, animation, vidéo, réseaux sociaux…) est un produit qu’on aurait placé dans ce colis. Avec cette image en tête, il est facile de se rendre compte que pour visiter un site simple, on demandera au serveur de nous envoyer peu de colis au cours de la navigation.
Mais penchons-nous maintenant sur la taille de chacun de ces colis. Pour être précis, on parle de poids (plutôt que de taille) quand on est dans le domaine du numérique. Tous les éléments à notre disposition pour créer un site n’ont pas le même poids. Pour te donner une idée :
- Un paragraphe de texte pèse de l’ordre de quelques kilo-octets (ko)
- Une image graphique de l’ordre d’une centaine de ko
- Pour une photo (tu as sûrement remarqué avec ton téléphone… qui n’a jamais eu un problème de mémoire pleine à cause d’un trop grand nombre de photos…), on parle alors de quelques mega-octets (Mo) (1Mo = 1024ko)
- Pour un fichier audio, on raisonne aussi en Mo
- Une vidéo, c’est entre quelques centaines de Mo et jusqu’à 1 ou 2 giga-octets (Go) (1Go = 1024Mo).
Ce ne sont que des ordres de grandeur, cela dépend bien-sûr de plein de paramètres. Mais cela te permet de prendre conscience de la différence de poids entre un paragraphe et une photo par exemple.
En éco-conception, on va se poser la question : est-ce que cela vaut la peine d’utiliser tel ou tel élément ? Est-ce que cela apporte de la valeur ajoutée au visiteur de la page web ? Car on comprend facilement, si on reprend l’analogie physique, qu’envoyer un colis de 100kg à chaque visiteur, cela ne va pas polluer la planète de la même manière que de lui envoyer un colis de 10kg.
En plus, en faisant attention au poids de nos pages, on fait d’une pierre deux coups. Avoir un site léger, c’est bon pour la planète, mais aussi pour le SEO (Seach Engine Optimisation). En effet, les moteurs de recherche notent mieux un site internet léger, car il offre une meilleure expérience utilisateur aux visiteurs. Un site lourd va mettre plus de temps à se charger, et personne n’aime ça. Les moteurs de recherche pénalisent donc de tels sites et les font apparaitre plus loin dans les résultats de recherche.
Avant de clôre cette partie, je voulais t’apporter une dernière précision. Léger ne veut pas dire ringard. Léger veut dire utiliser les éléments les plus lourds avec parcimonie, lorsque c’est utile. Mais il est tout à fait possible de rendre un site attrayant… tout en le gardant léger !

Un site éco-responsable est fait pour durer
Éco-concevoir un site internet, c’est aussi penser à sa fin de vie. Car oui, on est super fier de son site lorsqu’on vient de le créer, mais les tendances évoluent rapidement et sa charte graphique évoluera sûrement en même temps. Ou alors, ton activité va évoluer et va demander une refonte de ton site web. Bref, en faisant des choix pertinents, il est possible de repousser le moment où il va falloir refaire son site internet de A à Z. C’est aussi cela, un site éco-responsable.
En résumé, quand on est dans une démarche d’éco-conception, on commence à penser à sa fin dès la création du site, pour anticiper au maximum. Dans la mesure du possible, le concepteur va aussi coder ses sites de manière à pouvoir réutiliser une partie du code à la fin du projet. On appelle cela le recyclage.
Enfin, il ne faut pas oublier : même si tout cela parait virtuel, le contenu d’un site internet est bien stocké quelque part, et ce quelque part ce sont les serveurs. Lorsqu’on arrête un projet, il faut donc aussi penser à supprimer les données des serveurs. Sinon, on contribue à augmenter la taille du cimetière numérique de notre planète.

Comment limiter l’impact écologique de son site internet ?
J’espère que tu vois maintenant un peu plus l’étendue de la démarche d’éco-conception. Néanmoins, je ne voulais pas finir cet article sans te parler de solutions concrètes, que tu peux implémenter dès aujourd’hui pour réduire l’empreinte environnementale de ton site web. Je vais donc te donner trois pistes d’action.
Solution n°1 pour avoir un site plus respectueux de la planète : le choix du serveur
Tout ce qui constitue ton site internet est stocké sur un serveur. En gros, un serveur, c’est comme l’unité centrale d’un PC fixe : c’est une tour dans laquelle tu retrouves des sortes de disques durs pour stocker des informations. Les entreprises qui te louent un morceau de leurs serveurs, on les appelle des hébergeurs. Ces entreprises entretiennent des milliers de serveurs. Ces « usines de serveurs », les datacenters, tournent 24h/24 pour qu’il soit tout le temps possible d’aller sur ton site web.
Ces serveurs, ils utilisent beaucoup d’énergie. La première raison, c’est qu’ils ont besoin d’éléctricité pour fonctionner, là je ne t’apprends rien. Mais il y a une seconde source de consommation d’énergie : un appareil électronique, quand il fonctionne, il chauffe. Donc quand on a des milliers d’appareils rangés côte-à-côte, il faut des ventilateurs super puissants pour les empêcher de chauffer et que la température reste raisonnable et ne déteriore pas le matériel informatique… et ça, cela demande énormément d’énergie aussi.
Quand on conçoit un site internet en faisant attention à son impact environnemental, la première étape est donc de choisir où seront stockées les informations qu’il contiendra. En d’autres termes : quel hébergeur choisir. On va alors se tourner vers des « hébergeurs verts », qui utilisent des énergies renouvelables pour faire tourner leurs datacenters.

Solution n°2 pour améliorer l’impact environnemental de son site : limiter les requêtes externes
Aie, pas cool de ma part, je viens de te sortir un mot qui sonne un peu barbare alors que tu as eu le courage de lire jusqu’ici : les requêtes externes. En réalité, ce qui se cache derrière n’est pas très compliqué, voyons cela.
De manière schématisée, une requête externe est quand ton site affiche quelque chose qui provient d’ailleurs sur le net. Cela peut être :
- quand tu intègres une carte intéractive Google Maps pour situer où se trouve ton bureau
- quand tu affiches ton feed Instagram ou une vidéo Youtube sur la page d’accueil de ton site
- quand tu utilises une des polices de Google parce que tu trouves cette écriture jolie
Lorsque tu fais ceci, qu’est-ce qui se passe de l' »autre côté », d’un point de vue technique ? Ton site n’a pas les données que tu demandes (la carte ou les photos par exemple). Il va donc aller toquer à la porte du site propriétaire et demander s’il est possible de lui envoyer tout cela car il en a besoin. Et donc c’est ce que ce site (Instagram, Google ou bien d’autres) va faire. Pour information, on appelle API (Application Programming Interface) ces bouts de code qui permettent à un site de dialoguer avec un autre site.
Tu te rappelles mon histoire d’expédition de colis ? Là, en faisant appel à un autre site, je complexifie et donc je rajoute des kilos au paquet que j’envoie au visiteur. J’augmente donc l’impact environnemental de mon site. Lorsqu’on est dans une démarche d’éco-conception, on va donc limiter ces requêtes externes au maximum et ne les utiliser que lorsqu’ils apportent une réelle valeur ajoutée (pas juste car ils font beau, il y a plein d’autres solutions pour rendre ton site beau !). L’utilisation de ces API pose aussi des question éthiques, mais je ne vais pas t’en parler ici, on s’éloignerait trop du sujet de l’eco-conception.

Solution n°3 pour rendre son site plus propre : optimiser les contenus
Un site avec seulement du texte, c’est pas toujours très sexy, on est bien d’accord. Mais bonne nouvelle, tu n’auras pas besoin de tomber dans cet extrême: pour garder ton site internet léger, sans pour autant lui donner un style des années 90, tu vas pouvoir optimiser les contenus que tu importes. Pour cela, je vais te donner deux astuces pour tes images.
La première astuce est de redimensionner les images avant de les utiliser sur ton site internet.
On va dire que je prends une photo avec mon smartphone. J’ai mis les réglages sur 12 megapixels, car je veux de la qualité, cela veut dire qu’elle fait 4000px par 3000px. Et elle a un poids d’environ 3 mega-octets. Maintenant, regarde les propriétés de ton ordinateur ou de ton smartphone. Mon ordinateur portable 15 pouces a par exemple un écran de 1920px par 1080px. Tu vois où je veux en venir ? Mon ordinateur ne sera pas capable d’afficher une photo de 12Mpx à l’échelle. Cela ne sert donc à rien d’utiliser une photo aussi grande pour notre site, on va pouvoir la redimensionner. Pour cela, il existe plein de logiciels, je te laisse choisir celui que tu voudras utiliser.
La seconde astuce est d’optimiser tes images.
Là, c’est un peu un numéro d’équilibriste : le but est de dégrader la qualité de l’image sans que cela ne soit visible à l’écran. Car oui, techniquement, on ne peut pas optimiser une image sans perdre en qualité. En revanche, on peut faire en sorte qu’il n’y ait pas de perte de qualité apparente. Je ne vais pas rentrer plus dans le détail ici car il y a tant à dire que cela vaudrait presque le coup d’en faire un article à part entière. J’ajouterai seulement que de nombreux logiciels (et sites en ligne) t’aideront à faire ce travail qui allégera grandement le poids de tes images, alors vas-y, fonce.

On arrive au bout de cet article hyper-long, et si tu lis jusqu’ici, c’est sûrement que tu l’as trouvé intéressant. Maintenant, après cette introduction au vaste sujet qu’est l’éco-conception, il se peut que je t’aie mis l’eau à la bouche et que tu veuilles en savoir plus. Ça tombe bien, j’ai encore 1001 choses que j’aimerais te partager sur le sujet. Mais j’ai une éthique de travail et je n’ai pas envie de te faire du chantage et de te demander à tout prix ton adresse mail. Alors si tu souhaites être au courant de la parution des prochains articles, tu as le choix : soit tu m’envoies un petit mail me disant que tu aimerais être notifié quand je publierai les prochains articles, soit je t’invite simplement à me suivre sur Linkedin, le seul réseau social que j’utilise. À bientôt !
Dernière mise à jour : 3 Février 2022.
